-
Weird Woodland Walk
Weird Woodland Walk
Par Maria AMOKRANE & Nawfal Elheziti - L3 EVMAN TD1 - 2021/2022
Description et intention
A travers notre projet, nous voulions créer une expérience visuelle et sonore, une sorte de représentation abstraite des différents bruits et sons que nous pourrions entendre lors d’une promenade nocturne en forêt.Le spectateur serait plongé dans une épaisse forêt à l’ambiance étrange et pesante. En totale immersion dans un environnement à l'esthétique énigmatique. La présence de sons va d’autant plus renforcer cet aspect oppressant. En effet, notre installation a pour but la création d’une composition musicale, accompagnée d’un visuel réagissant aux sons émis. Afin de produire une atmosphère singulière, créer chez l’utilisateur, l’expérience sensorielle d’une balade en forêt particulièrement angoissante.
Le spectateur serait dans une pièce sombre, face à un grand écran. Cette vidéo montrerait la vision à la première personne d’une personne se baladant en forêt. Celle-ci servirait grandement au caractère immersif de l'installation, grâce au point du vue subjectif et aux bords noirs sur les côtés.
L’utilisateur aurait également, positionné devant lui, un potentiomètre dissimulé sous une feuille de papier représentant des touches de piano. Chaque touche activerait un son, eux mêmes activant des effets visuels à l’écran. 2 haut-parleurs seraient positionnés à gauche et à droite. Ainsi, il aurait la possibilité de créer sa propre composition musicale.
Références
- Nous avons pour inspiration l’exposition “North Forest Lights”. Chaque pièce est animée par une musique d'inspiration locale et une riche palette de couleurs qui mettent en lumière le passé humain et naturel de ce site. Une technologie interactive permet aux visiteurs de chanter au son d'un grand chêne rouge, tandis que des arbres illuminés et une bande sonore personnalisée invitent chacun à se mettre à l'écoute des longueurs d'onde cachées de la forêt.
https://www.youtube.com/watch?v=8Nj2O60BJdk
- La forêt d'Aokigahara au Japon a aussi été une forme d’inspiration dans son caractère effrayant. Un site à l’histoire particulièrement lourde, dont nous voulions reprendre l’atmosphère afin de le retranscrire dans notre forêt. Créer de la même manière, un environnement étrange dont les mythes hantent tous ses visiteurs.
- Pour finir, notre dernière référence est en rapport avec l’idée de composition musicale. Blob Opera est un site permettant de créer son propre opéra, par David Li en collaboration avec Google Arts & Culture. Chaque personne à la possibilité de réaliser sa propre musique en interagissant avec des objets produisant des sons, de la même manière qu’un musicien.
https://artsandculture.google.com/experiment/AAHWrq360NcGbw
Idée de base
Dans notre conception initiale, nous voulions créer une installation musicale, avec une ambiance prédominante. Celle-ci enrichit par différents sons disponibles grâce à plusieurs capteurs que l’utilisateur choisirait d’actionner. Un but assez proche de notre idée finale. Cependant, l'évolution du projet nous a permis de rajouter un aspect visuel très important. Une sensorialité de plus, qui permet grandement de renforcer cette idée d’immersion dans un environnement particulier. Approfondir cette atmosphère dérangeante qui s’est au fur et à mesure concrétisée.
Il est aussi important d'ajouter que la manière d’interagir avec les sons, mais aussi les sons en eux même ont été conditionnés et ont évolué en fonction de nos capacités, ce qui nous a entraînés à faire certains choix.
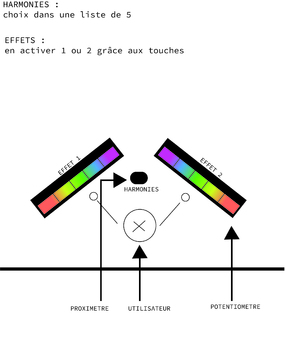
Schéma fonctionnel initial :
Installation
Schéma fonctionnel final :
L’utilisateur se trouve ainsi devant un écran, mais surtout devant un capteur dissimulé sous une feuille de papier. Ce dernier servant à favoriser l’utilisation des effets sonores. En effet, ils sont au nombre de 9 (le premier étant la touche initiale: effet nul + son nul), nous avons divisé les valeurs du potentiomètre en 9 “touches”. En plus de cet aspect pratique, la figuration en piano renforce aussi cette de composition musicale. Cependant, les dièses que nous avons figurés sur le piano ne sont pas cliquables, ils ont été représenté afin de comprendre que l’on se trouve devant un piano.
Difficultés et solutions
Tout d’abord, la première difficulté se trouvait dans l’organisation des sons, comment
interagir avec les éléments sonores.De la même manière que sur un piano, en appuyant sur les touches, nous voulions avoir
la possibilité de déclencher un, ou plusieurs sons à la fois. Comme le ferait un musicien
pour créer une composition. C’est pourquoi nous voulions utiliser deux potentiomètres,
afin que l’utilisateur puisse actionner deux sons séparément. Cependant, actionner deux
sons en même temps envoie deux fréquences qui devaient être superposées pour être
visualisées. Cette difficulté nous a alors amenée à repenser notre composition musicale.
L’utilisateur ne déclenche plus des sons de la même manière que des notes de pianos.
Mais il actionne différentes combinaisons de son, indépendantes, que l’on peut jouer
dans n’importe quel ordre tout en gardant leur unité. Ces combinaisons vont aussi
fonctionner entre elles afin que chaque spectateur crée sa propre composition
musicale. De plus, les sons joués fonctionnent aussi avec la musique de la vidéo de
manière à créer une cohérence sonore.Dans un second temps, nous pensions agir directement sur la vidéo en déclenchant les
sons. L’interaction aurait provoqué une action au sein même de la vidéo, sans lui
apporter d’effets par-dessus. Cependant, cette nouvelle version nous a permis de
visualiser directement les fréquences du son, en voir la l’empreinte directe. De manière
à donner encore plus d’importance à la conception sonore. Le son s’inscrit d’autant plus
dans le projet, lui conférant encore plus de cohérence.Capteurs
Nous avons utilisé un potentiomètre. Ce capteur a été choisi de manière à créer une
interaction facile avec les différents sont disponibles. De plus, il permet, lors de
l’installation, de le figurer sous la forme de piano, en différenciant des touches qui
activent un son particulier. Une idée cohérente avec notre but de créer la composition
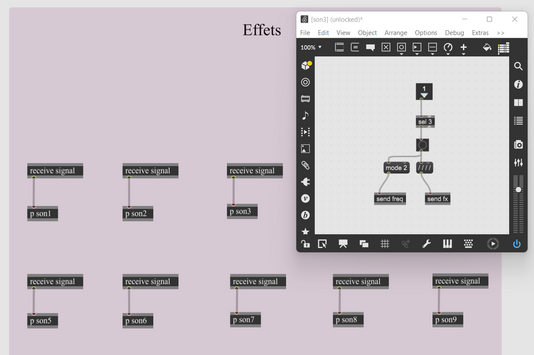
musicale.Explication du code
Notre patch est composé de trois grandes parties.
La première permet de gérer le lancement des sons en fonction des données qu’envoie
le potentiomètre. Nous y retrouvons un coll qui contient tous les effets sonores qui
peuvent être choisis. Celui-ci est relié à un scale se rapportant aux valeurs du capteur.
Elles vont de 0 à 127, nous les avons divisées en 9 parties.
La seconde partie contient les différentes catégories contenues dans le scale, les 9 sons
disponibles à la composition sonore. Ces sons sont ici associés à des effets. Chacun
possède un code qui lui est assigné, en fonction de l’effet désiré.
Cependant, la première catégorie (son1 - sel 1) contient un effet nul, avec un son nul car
c’est la base initiale, celle qui annule tout effet. Néanmoins, nous entendons le son en
fond de la vidéo, qui lui, reste constant, et fonctionne avec tous les sons.
La troisième partie contient un jit.op qui est le cœur du code. Cet élément permet de
“mélanger” les différentes couches en une vidéo finale. Celui qui assemble le tout pour
créer le résultat montré aux visiteurs. En effet, grâce aux deux entrées chaudes, nous
avons superposé les fréquences générées, les effets visuels prédéfinis associés à chaque
son et la vidéo initiale. La résolution de la vidéo est définie grâce au jit.matrix et nous
avons modifié la luminosité de la vidéo grâce au jit.brcosa.

En clair, stimuler le potentiomètre revient à activer une certaine position reliée à un son
particulier. Ces derniers sont reliés à des effets qui permettent de percevoir les
fréquences différemment pour chaque son. Enfin, la résultante des sons, et la vidéo de la
promenade en forêt sont mixés par le jit.op pour donner le résultat final.
Répartition du travail
Nawfal : J’ai été en charge de la conception des sons, j’ai réalisé les différents sons et
bruits sonores ainsi que l’ambiance de fond. J’ai également coder l’apparition des effets
de distorsion en fonction des fréquences des sons joués, ainsi que tous les autres effets
visuels. Je me suis finalement occupé de coder le mix des différentes couches d’effets
pour la vidéo finale.
Maria : Sur le patch Max, je me suis occupée d’intégrer la liste des sons, par rapport au
scale et au mtr. De plus, je me suis occupée du choix des effets par rapport aux sons qui
leur sont associés pour être complémentaires (intensité, couleurs, mode, fondu). Pour
finir, j’ai assuré la conception du piano pour l’installation et le rendu vidéo de la forêt
(post production sur After Effets). Tags : Distance, Musique, Piano, Max, Installation
Tags : Distance, Musique, Piano, Max, Installation
- Nous avons pour inspiration l’exposition “North Forest Lights”. Chaque pièce est animée par une musique d'inspiration locale et une riche palette de couleurs qui mettent en lumière le passé humain et naturel de ce site. Une technologie interactive permet aux visiteurs de chanter au son d'un grand chêne rouge, tandis que des arbres illuminés et une bande sonore personnalisée invitent chacun à se mettre à l'écoute des longueurs d'onde cachées de la forêt.
-
Commentaires
Aucun commentaire pour le moment Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Vous devez être connecté pour commenter
Dispositifs & installations interactifs, automatisés, motorisés, lumineux...