-
Haïkool
L3 EVMAN - Lucie SIMON Gabin TOUITOU Josué CAMPUZANO MORALES
Présentation du projet
Le projet Haïkool consiste en une installation en plein air, qui ressemblerait à un panneaux d'affichage numérique, et sur lequel se déroulerait un poème, dont les vers changerait en fonction de l'ambiance extérieure.
L'installation comporte 3 types de médias :
- Un visuel animé, qui change en fonction de l'heure de la journée.
- Une ambiance sonore, qui change en fonction de l'heure de la journée
- Un poème, dont les vers changent en fonction des l'ambiance extérieure.
L'ambiance extérieure en question est mesurée à l'aide de 5 capteurs. Ainsi, on prélève :
- La température
- La luminosité
- L'humidité
- Le vent
- Le volume sonore
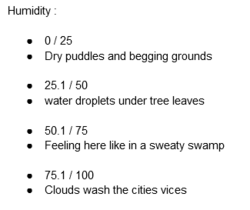
Chaque vers correspond à un de ces éléments, et varie en fonction de l'intensité de celui-ci. Voici un exemple avec le paramètre de l'humidité :
Chaque paramètre à donc un panel de vers différent, qui ensemble créer des poèmes uniques symbolisant l'état de l'extérieur à chaque instant.
_________________________________
Pour le choix du matériel, nous avons imaginé un panneau LED avec enceintes, avec une taille semblable aux panneaux publicitaires que l'ont trouve sur les arrêt de bus. Avec ce panneaux est relié 5 capteurs (capteur de volume sonore, capteur de luminosité, capteur d'humidité, capteur thermique et capteur de pression atmosphérique), et le tout est connecté au patch max par internet.
_________________________________
Le patch ne comporte pas d'étapes à réalisé, puisqu'il se déroule au fil du temps. En effet, les changements climatiques sont constant et aléatoires. Cependant, les différentes étapes que l'on pourrait sortir de ce patch sont les différents moments de la journée.
Ces différents moments de la journée sont accompagnés par un visuel (background) et une ambiance sonore qui leur correspond. On retrouve donc :
- Le matin
- La journée
- La soirée
- La nuit
Les composition sonores ont été travaillées pour être des musiques d'ambiances qui reflète l'instant représenté, avec l'ajout de sons particuliers (chants d'oiseaux pour le matin par exemple).
Les dessins animés ont aussi été designé pour être fidèle à l'instant.
Ces deux médias sont également contrôlé dans le patch en fonction de l'heure de la journée. La nuit, par exemple, la luminosité et le son sont plus bas qu'en pleine journée.
_________________________________
Pour ce qui est de la répartition du travail, nous avons tous les trois été présents et nous sommes concertés tout au long du processus de réalisation de ce projet.
Lucie s'est chargé des vidéos ainsi que du patch, Josué des sons et des vidéos et Gabin s'est principalement concentré sur le patch. Nous avons tous les trois participés à l'écriture des vers.
_________________________________
Schéma fonctionnel
_________________________________
Photos du patch
_________________________________
Explications détaillées
- L'horloge (initialisée avec un loadbang) : Nous avons récupéré, à l'aide d'un message time et d'un objet date, l'heure de la journée afin de pouvoir mettre en place la transition entre les différentes étapes de la journée grâce à des objets splits par la suite. S'il est entre 7h et 11h c'est le matin, entre 12h et 17h la journée, entre 18h et 21h le soir et entre 22h et 6h du matin la nuit.
- Vidéos (initialisée avec un loadbang) : Les vidéos sont mise en place à travers un objet jit.movie en loop 2 pour avoir une vidéo qui se répète. Cet objet jit.movie est lui-même relié à un coll réunissant les 4 différentes vidéos du fond qui sont associées aux différentes étapes de la journée. On trouve aussi un objet jit.brcosa rélié à un élément brightness qui permet d'ajuster la luminosité de la fenêtre en fonction de l'étape de la journée. Enfin, c'est l'objet jit.gl.videoplane qui permet d'implémenter la vidéo dans la window créée par l'objet jit.window.
- Sons : La partie son est assez simple et est dirigée principalement à l'aide d'un objet coll (rélié à un objet sfplay) qui permet de mettre en place les différents sons associés à une étape de la journée. Nous avons aussi mis en place une modification du volume à l'aide de l'objet *~ qui varie lui aussi en fonction de l'étape de la journée dans laquelle on se trouve.
- Les étapes : Les différentes étapes de la journée, comme dit précédemment, changent grâce à la partie horloge. Chacunes de ces étapes initialisent (à l'aide d'un bang) le son et la vidéo qui lui sont associés ainsi que le volume, la luminosité et le texte.
- Les vers : Chaque sous-partie du changement des vers est composée d'un slider ayant des valeurs associés au capteur auquel il est censé correspondre (par exemple le slider de température va de -10 à 39). Ces sliders sont reliés à une partie faite d'un bang, d'un métro et d'un objet random qui nous a permit de mettre en place une simulation d'un changement des valeurs au fil du temps et de montrer comment ces changements influent sur les vers. Les valeurs sont ensuite envoyéés à partir du slider à la seconde partie qui est composé, comme l'horloge, d'un assemblage de splits. Chaque split associe un vers (écrit à l'aide d'un objet text) à un intervalle de valeur. Chaque message texte est quant à lui relié à un objet jit.gl.text, lui même relié à la window, qui le positionne dans la fenêtre, l'aligne et décide de sa taille et de sa couleur.
_________________________________
Vidéo de présentation
-
Commentaires
Aucun commentaire pour le moment Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Vous devez être connecté pour commenter
Dispositifs & installations interactifs, automatisés, motorisés, lumineux...