-
Street Fighter
EVMAN L2 2020/2021
Projet de Lucas MARECHAL, Nadir ZAHIM, Thibault PAWLAK-BAGORSKI et Tsvetomir TSVETANOV
Description du projet :
But : Créer un petit jeu de combat
L'objectif esthétique de notre projet est de créer un jeu dans l’ambiance de jeux de combats en style 8 bits et dans lequel les personnages sont dans un style visuel proche de celui de manga et notamment celui de Dragon Ball.
En effet, les références que nous avons utilisées dans la création de ce projet sont diverses. D'abord, comme déjà mentionné, la vision de Sérgio a été inspirée de la série de mangas, Dragon Ball. Ensuite, le concept de notre projet a été influencé par la série de jeux vidéo de combat en 1 contre 1 développée par Capcom, Street Fighter, ainsi que par le système de Kinect de la Xbox et le jeu de boxe sur Wii Sport.
Pour le fonctionnement du jeu, nous nous servons des trois capteurs de proximité disposés sur un mannequin et un capteur de mouvement qui est placé sur l’une des mains du joueur.
Le joueur devrait atteindre les capteurs avec ses poings pour infliger des dégâts à un puissant adversaire. Le coup final de notre personnage est déclenchable à partir du moment où notre ennemi n’a plus que 1 point de vie.
Le mannequin serait placé au centre d’une pièce tant qu’il y a suffisamment d’espace pour se mouvoir librement.
Répartition du travail :
Nadir : Création des images ;
Tsvetomir : Recherche et création sonore, création de l'article ;
Thibault : Réalisation du code ;
Lucas : Réalisation du code, création de l'article ;
Schéma fonctionnel :
Explication technique :
L’image, ci-dessous, est la totalité de notre code.
Sur la moitié droite de l'image, on observe les différentes étapes de notre combat, il y en a 8 au total avec chacune une image et un son qui est diffusé. Les étapes doivent suivre l'un des chemins suivants : 1, 2, 3, 4, 5a, 6a ou alors 1, 2, 3, 4, 5b, 6b.
Sur le quart supérieur gauche, on retrouve le code qui gère les différents capteurs (ici en playback étant donné que nous sommes en distanciel). Le premier bloc contient key qui permet de lire ce qui est saisit au clavier. Puis, le code se divise en 4 puisque nous avons 4 capteurs dans notre projet. Chaque capteur va donc être associé au code ASCII d'une lettre présente sur le clavier. Ensuite, nous allons faire lire les données de capteurs ce qui va permettre de reproduire les données du capteur lorsqu'on appuie sur la touche demandée. Ces données vont ensuite être envoyées pour être interprétées.
Sur le quart inférieur gauche, on retrouve le code qui permet de passer les étapes, mais qui ne nécessite pas d'action de la part du spectateur, mais qui utilise un simple délai avant de se déclencher. Cela concerne donc les étapes 6a, 6b qui sont des étapes de transitions pour montrer le vainqueur et le retour à l'étape 1 qui permet de recommencer.
Cette capture d'écran montre le code contenu dans le bloc p capteur_mouv. Ce bloc contient les instructions qui doivent avoir lieu lorsque le capteur est déclenché. Le code va donc mesurer le capteur, si celui-ci dépasse la valeur de 50, alors il va devoir ajouter +1 au compteur sachant que le compteur compte de 1 à 3. Dans un même temps, à gauche, lorsqu'on reçoit l'étape 4 alors un délai se déclenche donc si le compteur atteint 3 alors on va être redirigé sur l'étape 5a. En revanche, si on ne le fait pas avant la fin du délai alors on sera redirigé sur l'étape 5b.
Cette capture montre le code contenu dans le bloc p capteur_distance lié à r dist1. Il s'agit des instructions effectuées grâce au capteur de distance 1. Il permet tout simplement de passer de l'étape 1 vers l'étape 2 lorsque la donnée du capteur dépasse le seuil de 50.
Le code est le même pour les autres capteurs de distance, on a simplement changé l'étape d'entrée et l'étape de sortie à chaque capteur de distance.
Cette image montre le code contenu dans le bloc p visuels qui permet de faire apparaître la fenêtre qui va diffuser les images de chaque étape. Toutes ses images se situent dans un document texte nommé image.txt. On initialise la boucle à 0 et on met la luminosité par défaut à 1. Sur la partie basse du code, nous avons mis un floating 1 qui permet d'avoir la fenêtre au premier plan et un key permet de passer en plein écran si on appuie sur échap.
Cette image montre le code contenu dans p sons. Il permet de sélectionner les sons qui sont tous enregistrés dans le document Street_fighter.txt. Puis on va définir une boucle qui sera ensuite activable ou non dans les étapes. À la fin, on a ajouté le démarrage automatique du son.
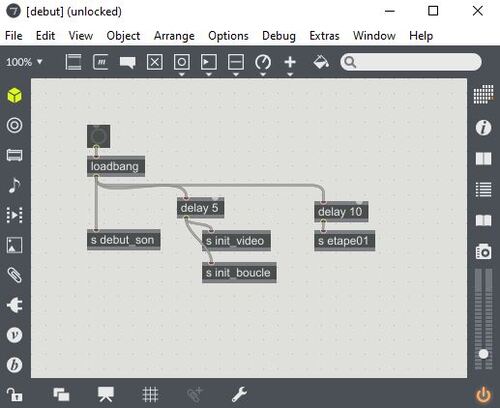
Cette image montre le code contenu dans le bloc p début qui permet d'initialiser la première étape lorsque le fichier max est lancé.
Liste des capteurs :
Dans ce projet, nous utilisons 4 capteurs au total ( trois capteurs de proximité et un capteur de mouvement ).
- Les 3 capteurs de proximité sont répartis sur le mannequin, comme suit : le premier sera au niveau des abdominaux, ensuite le deuxième sera sur le haut du torse et enfin le troisième sera placé au visage.
- Le capteur de mouvement sera placé sur l’une des mains du spectateur.
Vidéo démonstration :
-
Commentaires
Aucun commentaire pour le moment Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Vous devez être connecté pour commenter
Dispositifs & installations interactifs, automatisés, motorisés, lumineux...